

如果您是设计师或艺术家,您应该了解黄金比例。我们将解释黄金比例是什么以及如何使用它。

本指南旨在解释黄金比例,并提供艺术家或设计师如何使用黄金比例的想法。对于平面设计师、插画家和数字艺术家来说,这是一个有用的概念,因为它可用于在艺术和设计中创建有机、视觉上令人愉悦的作品。
简而言之,黄金比例,也称为黄金分割、黄金分割或希腊字母 phi,是一种可以用代数表示的数学比率。但它在自然界中也很常见,即两个量的比率等于它们的总和与两个量中较大者的比率。
迷路了?别担心。我们会详细说明。下面,我们将深入探讨黄金比例是什么以及如何使用它。您还将学习一些很棒的资源,以获得进一步的灵感和学习。在提高技能的同时,您还需要查看我们关于其他重要艺术技巧的指南,包括网格理论和色彩理论。
黄金比例与斐波那契数列(您可能还记得学校数学课或丹·布朗的《达芬奇密码》中提到的斐波那契数列)密切相关,它描述了两个比例之间的完美对称关系。
黄金比例大约等于 1:1.61,可以用黄金矩形来表示。这是一个矩形,如果您切掉一个正方形(边长等于矩形的最短边),剩下的矩形将具有与原始矩形相同的比例。

因此,如果您从上面的矩形中移除左侧的正方形,您将得到另一个较小的黄金矩形。这可以无限延续。类似地,添加一个等于矩形最长边长度的正方形,你就会越来越接近黄金矩形和黄金比例。
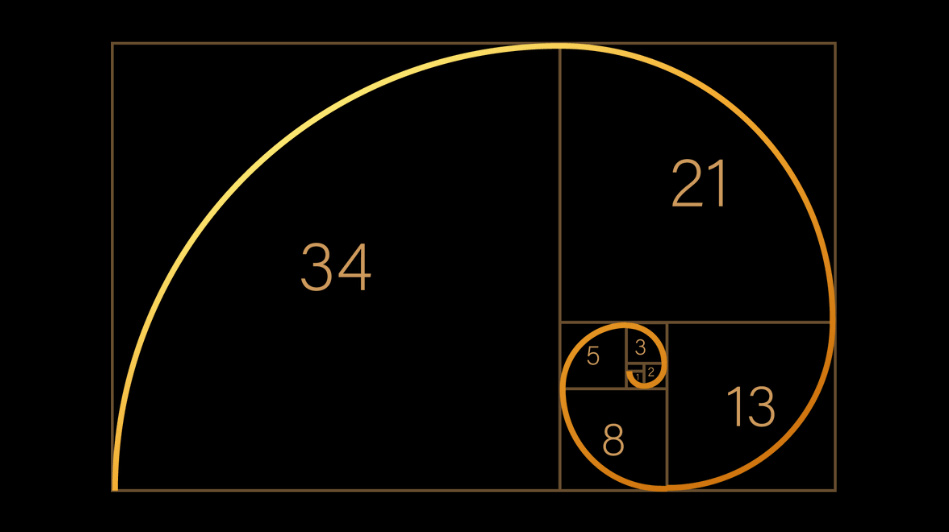
黄金矩形与斐波那契数列相关
这与斐波那契数列(0、1、1、2、3、5、8、13、…)相关,其中每个项都是前两个项的总和。

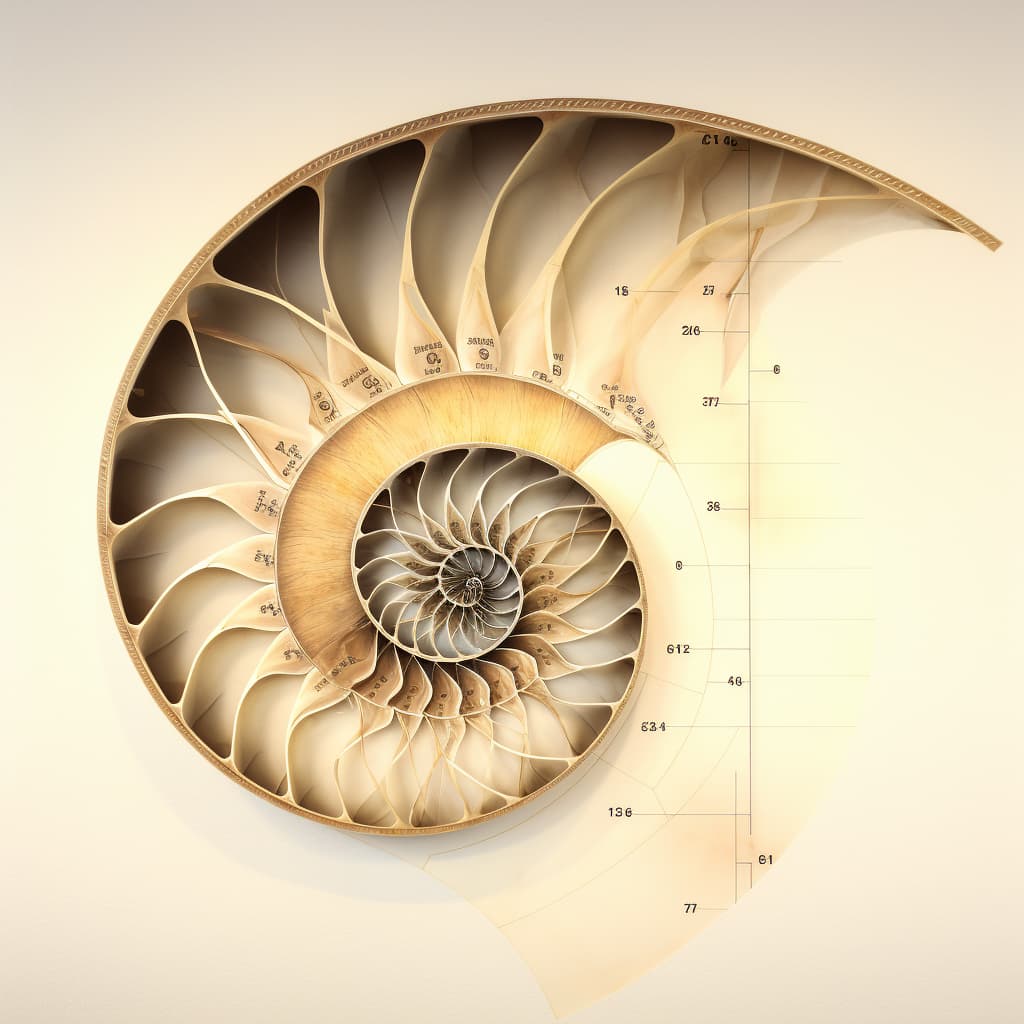
按比例绘制关系为我们提供了所谓的黄金螺旋。这在自然界中自然发生。
如果您仍然有点困惑,下面的视频很好地概述了黄金比例的使用。有一个介绍,之后老师会向您展示如何在 Illustrator 中构建黄金比例。这用于创建黄金螺旋,然后是黄金圆。
人们认为黄金比例在人类艺术和设计中至少已经使用了 4,000 年。然而,它可能比这还要长——有些人认为古埃及人使用这个原理建造了金字塔。
在更现代的时代,黄金比例可以在您周围的音乐、艺术和设计中观察到。通过应用类似的工作方法,您可以将相同的设计感带入您自己的工作中。让我们看几个例子来激发您的灵感。

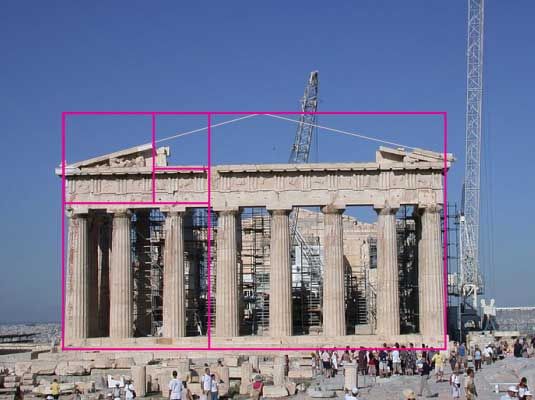
古希腊建筑使用黄金比例来确定令人愉悦的尺寸
古希腊建筑使用黄金比例来确定建筑物宽度与高度、门廊大小甚至支撑结构的柱子位置之间令人愉悦的尺寸关系。
最终结果是建筑物感觉完全成比例。新古典主义建筑运动也重复使用了这些原则。
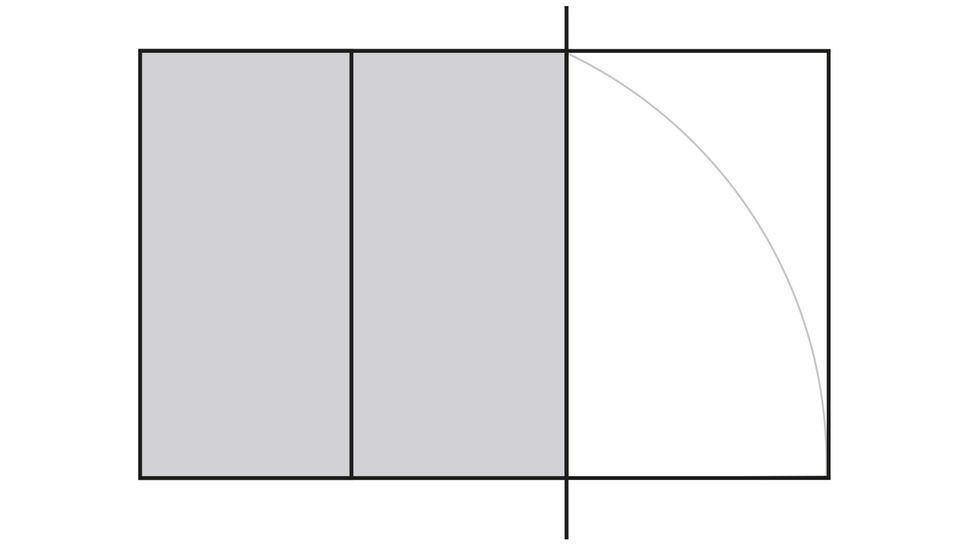
制作黄金矩形非常简单,从基本正方形开始。按照以下步骤创建您自己的黄金比例:

画一个正方形
首先画一个任意大小的正方形。正方形的边长将形成矩形“短边”的长度。

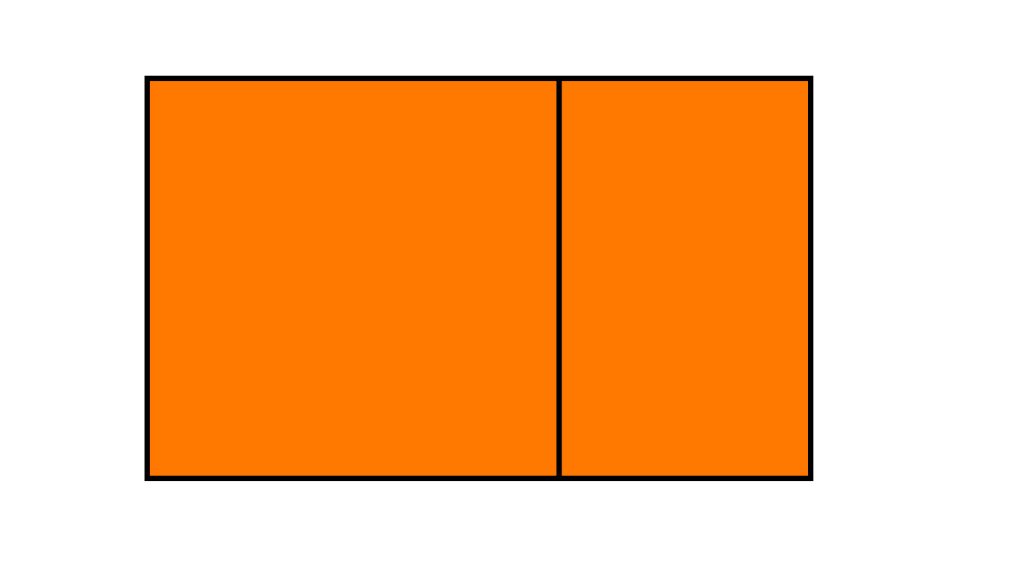
分割正方形
接下来,用一条垂直线将正方形分成两半。这样您将得到两个矩形。

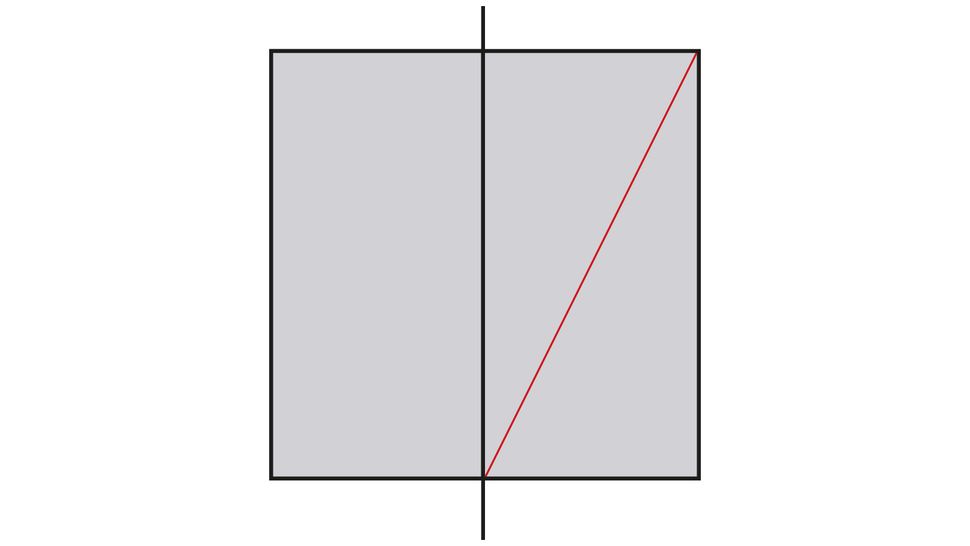
画一条对角线
在其中一个矩形中,从一个角到另一个角画一条直线。

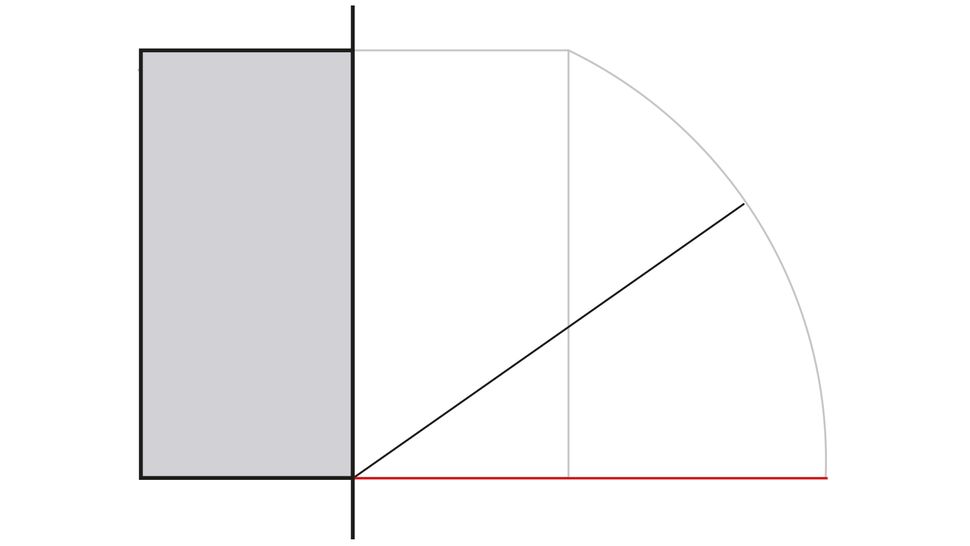
旋转线
旋转这条线,从底部(或顶部)点旋转,直到它与第一个矩形的底部对齐。

创建一个新矩形
使用新的水平线和原始矩形作为参考线创建一个矩形。这就是您的黄金矩形。
使用黄金比例比您想象的要简单。您可以使用几个快速技巧将其想法引入布局中,或者您可以多计划一些并完全接受该概念。
如果您曾经遇到过三分法,那么您会熟悉这个想法:通过将区域垂直和水平地分成相等的三分之一,线条的交点将为形状提供自然的焦点。
摄影师被教导将他们的主要拍摄对象定位在这些相交线上之一,以实现令人愉悦的构图,并且相同的原理可以用于您的页面布局、网页模型和海报设计。
虽然三分法可以应用于任何形状,但如果您将其应用于比例约为 1:1.6 的矩形,您将非常接近黄金矩形,这使得构图更加赏心悦目。
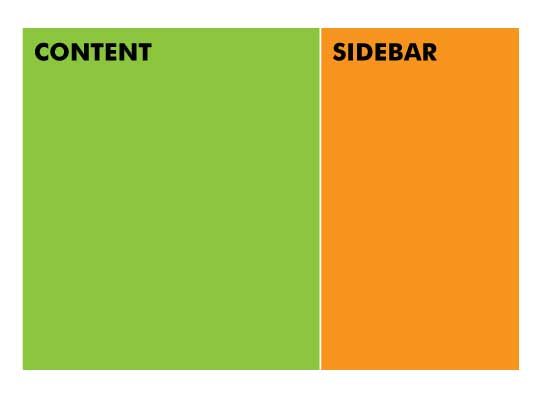
如果您想将黄金比例完全实施到您的设计中,只需确保您的内容区域和侧边栏(例如在网站设计中)之间的关系符合 1:1.61 的比例即可。可以将其向上或向下舍入一两个点,以使数字值等于像素或点数 – 因此,如果您的内容区域为 640px,则 400px 的侧边栏将与黄金比例非常匹配,即使它实际上是 1:1.6 的比例。

在网页布局中使用黄金比例可获得自然、令人愉悦的效果
当然,您也可以使用相同的比例细分内容和侧边栏区域,并且网页的页眉、内容区域、页脚和导航之间的关系也可以使用相同的基本黄金比例进行设计。